Introducing Astro 2.0! Astro is a popular web framework for building performant, content-focused websites. Our next-gen frontend architecture (known as Astro Islands) can optimize your site to load 33% faster with 90% less JavaScript using the UI frameworks you already love like React, Svelte, and Vue.
Astro 2.0 is the first major web framework to deliver complete type-safety for Markdown and MDX. Astro now helps you organize your Markdown with built-in parsing, validation, and automatic TypeScript type generation. This new release is a game-changer for anyone working with Markdown on the web.
The full list of release highlights include:
- Content Collections: Automatic type-safety for Markdown & MDX.
- Hybrid Rendering: Static? Dynamic? Get the best of both worlds.
- Redesigned Error Overlays
- Improved Dev Server (HMR)
- Vite 4.0
- A New Public Roadmap
Astro 2.0 is available on npm today. Run npm i astro@latest to upgrade an existing project, or visit astro.new start a new one from scratch (right in your browser).
Automatic Type-Safety for Markdown & MDX

Astro 2.0 aims to tackle an overlooked problem in modern web development: working with Markdown/MDX is hard.
When you have hundreds of different files — blog posts, newsletters, products — it can be impossible to keep consistency in check. One missing or misspelled frontmatter property and BOOM! Your entire website can crash with an unhelpful cannot read undefined error for you to fix.
Astro 2.0 reimagines the developer experience around content with our new Content Collections API. Organize your Markdown and MDX files into different collections (like “blog”, “newsletter”, "products") and Astro takes care of the rest:
- Schema validation
- SEO best practices
- Informative error messages
- Automatic generated types
- Inline type errors, autocomplete and more!
To learn more about content collections, check out our featured post: Introducing Content Collections: Type-Safe Markdown in Astro 2.0.
Hybrid Rendering: Static Meets Dynamic

For almost a year now, Astro has let you choose between static (SSG) and server (SSR) build output. Static websites offer incredible performance, yet they lack the ability to generate HTML on-demand for each request.
Astro 2.0 brings together the best of both worlds with Hybrid Rendering. Hybrid rendering gives you the choice to prerender certain pages without giving up your deployed server. Prerendering builds pages ahead-of-time so that all of those requests load instantly.
Mixing static and dynamic content together unlocks entirely new possibilities for Astro, including:
- Improve render performance of popular pages
- Improve build performance of large sites
- Add an API to your existing static site
Learn more about hybrid rendering in our server-side rendering guide. Check back later this week for an even deeper dive into the world of hybrid rendering with Nate Moore.
Errors, Redesigned

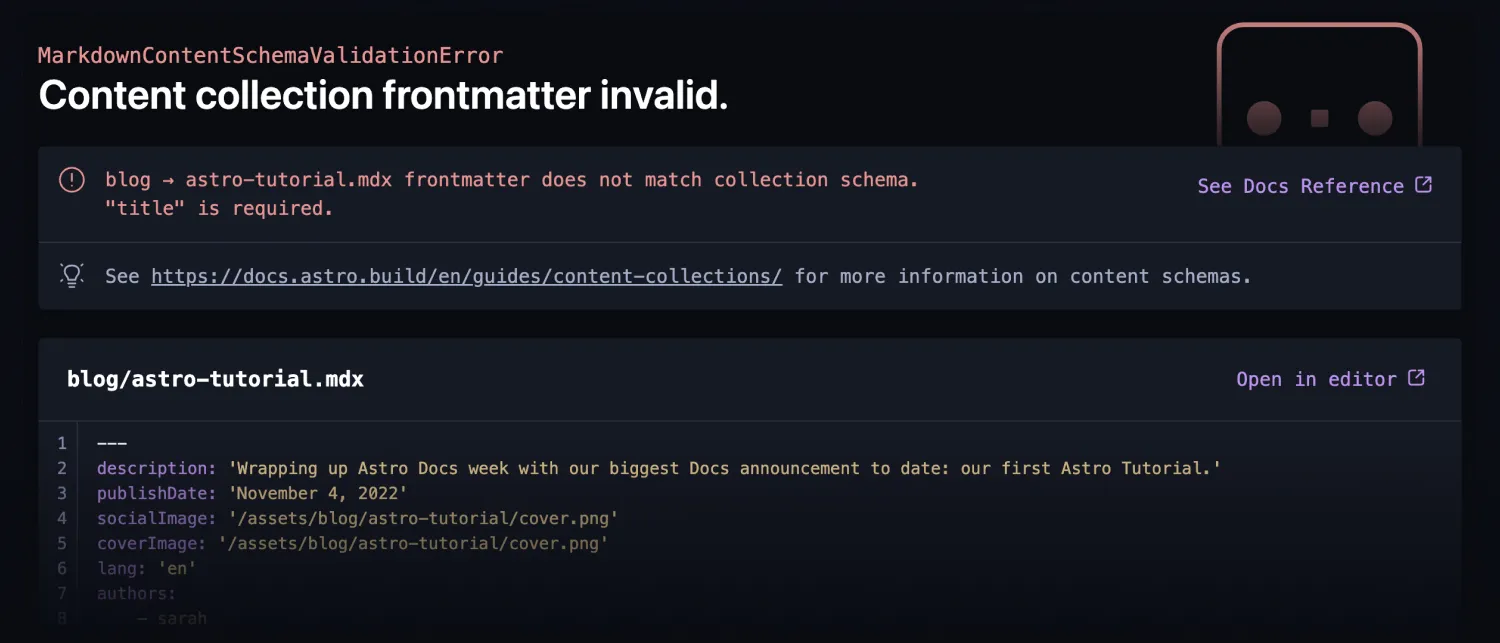
The error overlay is the most important pieces of UI that Astro ships. When something goes wrong, it’s the first thing you see as a developer. When you go to debug an issue, it’s often the first place you start.
Astro 2.0 completely redesigns the error experience with a brand new, Astro look-and-feel. Additionally, the new error overlay highlights more information than before, like helpful hints to resolve the error and a button that jumps to your code in your favorite editor.
Dev Server Optimizations

Astro 2.0 highlights several months of investment to improve the performance and reliability of the Astro dev server, especially around Hot Module Reloading (HMR).
Astro users have benefitted from the incremental release of these improvements over the last few months, culminating in today’s release. Astro 2.0 marks the first time that all of these improvements are available together, in a single release.
Vite 4.0

Astro 2.0 includes a major internal upgrade to one of our most important internal dependencies: Vite.
Vite is an important tool that powers Astro’s internal build engine. Vite 4.0 — the latest release from the Vite team — includes several important improvements and bug fixes that benefit all Astro users.
Some of these improvements in Vite 4.0 come from our very own teammate Bjorn Lu, who is also a maintainer on the Vite project. His investigations to improve Vite performance for Astro led to several pull requests to Vite 4.0, which are now available for all Vite users to benefit from. Thanks, Bjorn!
The Astro Open Roadmap

Last but not least, we are excited to officially launch the new Public Roadmap for Astro.
Astro has always had an open RFC process. Anyone can propose a new idea for a feature, and our community would meet to discuss those ideas during weekly calls on Discord.
In practice, however, our RFC process didn’t provide enough guidance to contributors. RFCs are lengthy, detailed documents that take considerable effort to create. Some found the process daunting. Others created RFCs only to realize later that their idea either wasn’t feasible. Both scenarios left us frustrated.
Our new roadmap addresses these shortcomings by lowering the barrier to entry for new ideas and proposals. New ideas can be discussed and even accepted (read: prioritized) before a formal RFC is ever written. Astro maintainers will also give guidance even earlier in the process, to help surface problems and discuss feature priority.
You can read more about our new roadmap in the withastro/roadmap repo. If you have a feature request for Astro, head over to the repo to get involved.
Try Astro 2.0 Today
Astro 2.0 is available on npm today. Upgrade an existing project by running npm i astro@latest or start a new Astro project right in your browser by visiting astro.new.
Looking for more? Tune into a special Twitter space this afternoon at 12pm PST feat. Cassidy Williams! You can also check out these awesome launch-day videos and tutorials to learn more:
