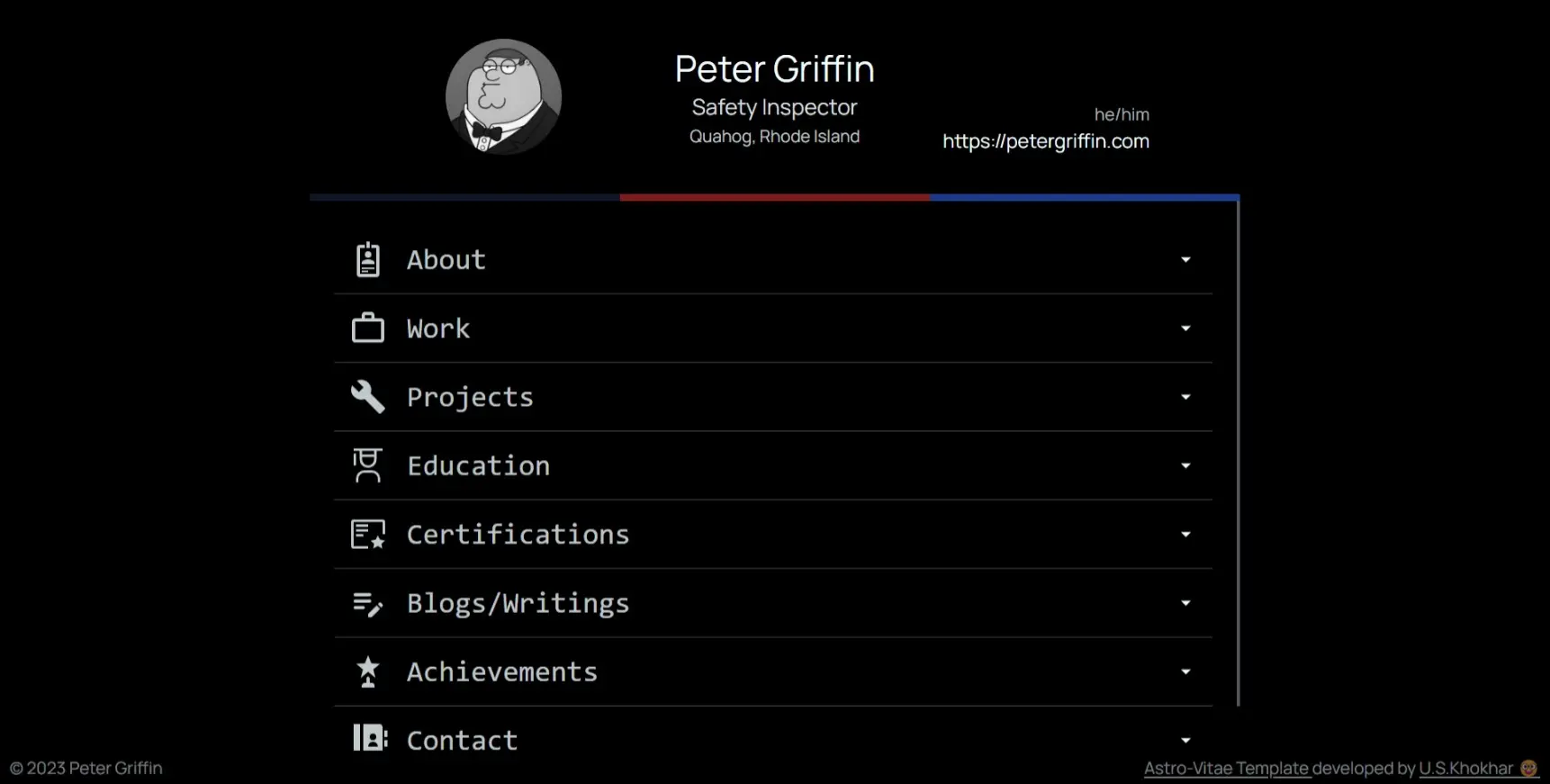
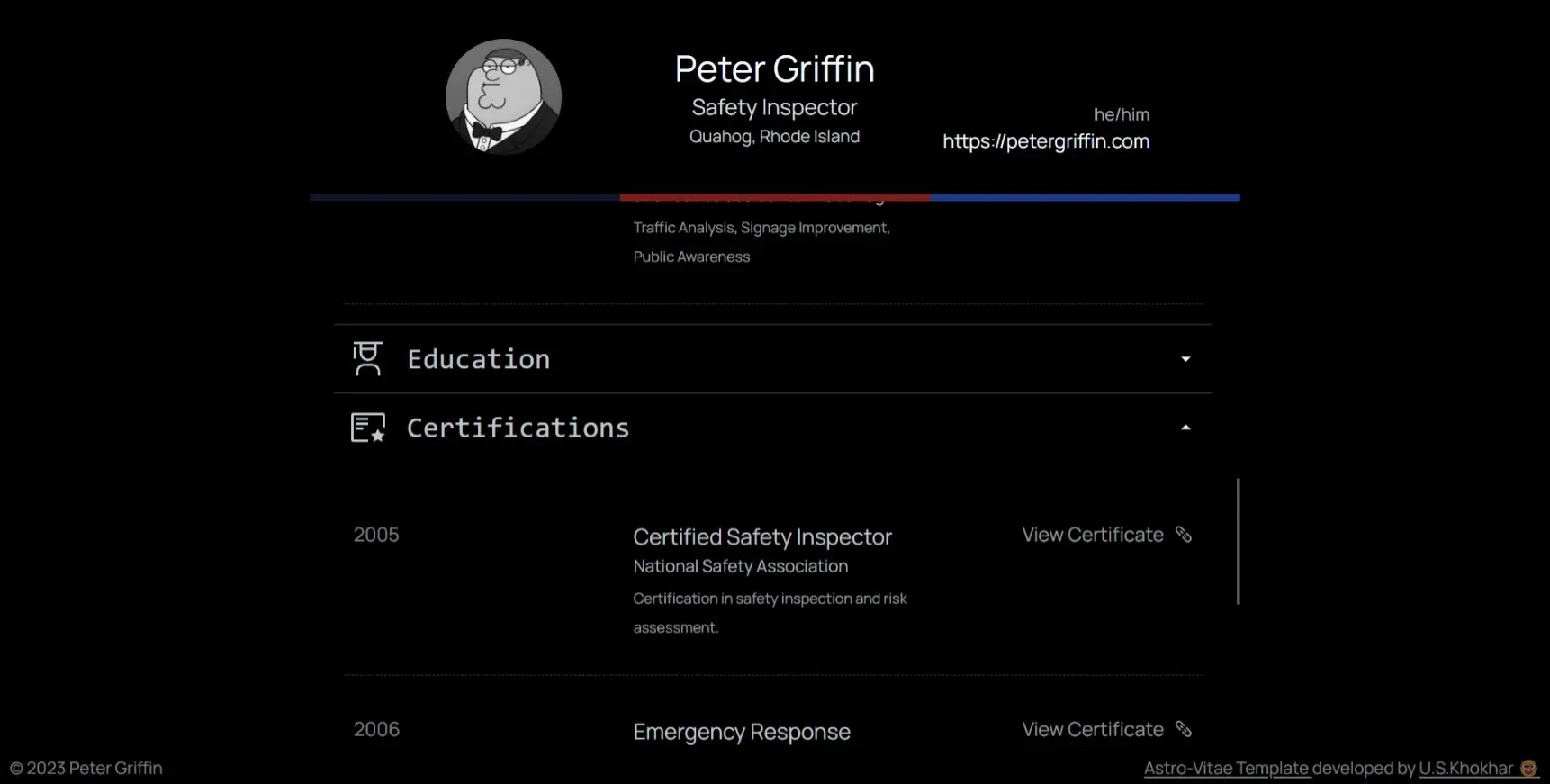
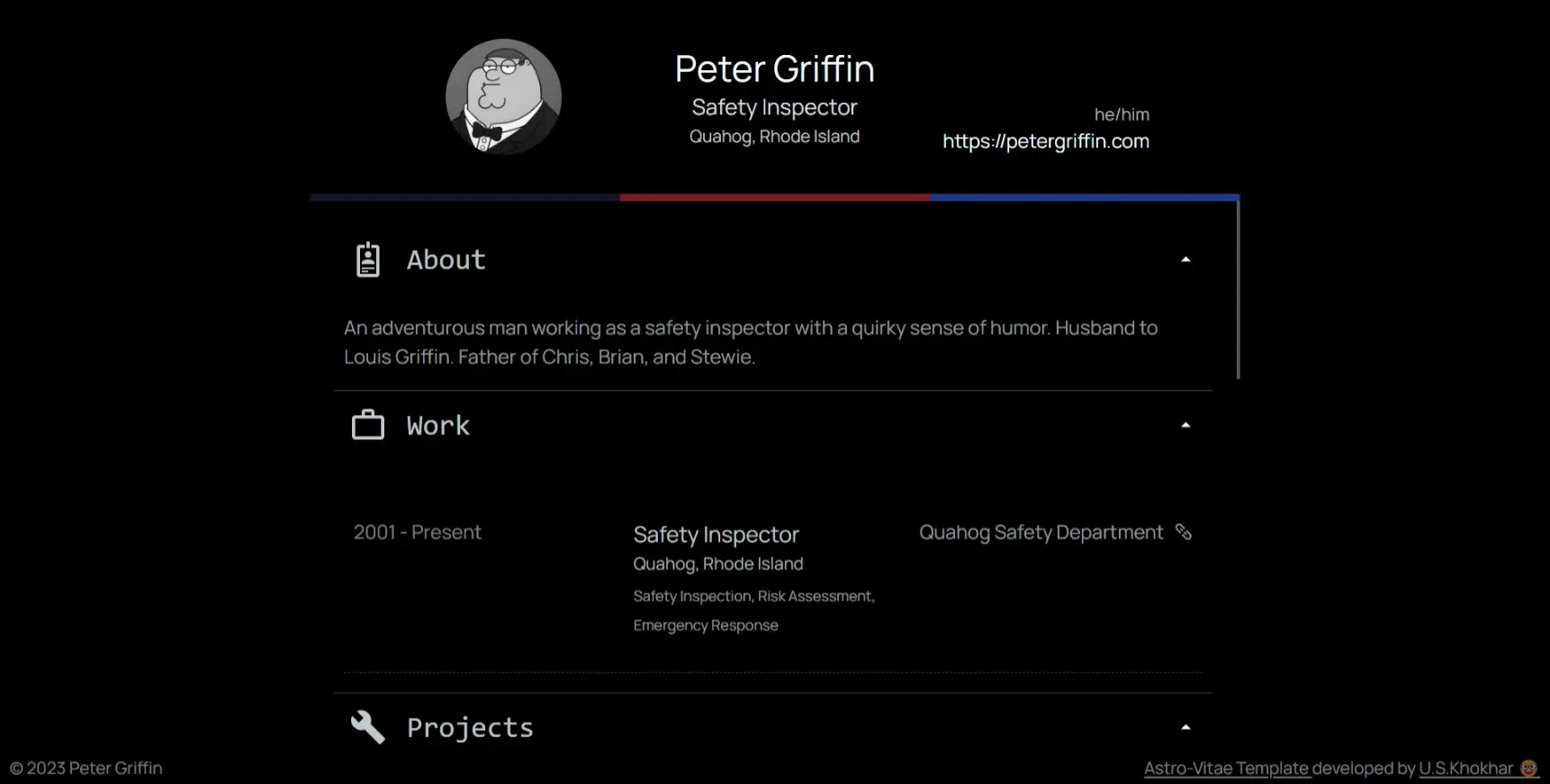
Astro-Vitae is a free, personalized CV template with a sleek & minimal design which helps in simplifying the process of getting a CV for yourself. So much so that someone with minimal knowledge of coding can easily get their CV just by updating their details.
In order to change the content of the CV, all you have to do is update it in the content.js file in /src folder.
In src/content.js all variables contain information that is to be reflected in the UI. In order to change it, simply update the values with your data. The personal information is fairly simple, content for the likes of work, projects, etc are stored as JavaScript objects.
Adding or Removing a field
To add or remove a field from the CV, simply go to Container.astro in src/components/
-
To Add a new field, add a new
<AccordionLayout />component, with appropriate props and child component. Make sure to add the data of the field in a proper format in content.js. -
To Remove an already existing field, simply comment out the
<AccordionLayout />component of that particular field or remove it. Removing its content from content.js is a choice.